Dans cette formation, nous allons apprendre comment choisir un thème pour votre site de vente en ligne (boutique ecommerce) sur la marketplace themeforest.
Précédemment nous avons vu ensemble comment choisir un thème wordpress optimisé pour ceux qui souhaitent créer un blog, un site vitrine pro, une agence web, etc. Ça fonctionne pour tout type de site. Nous n’allons pas revenir sur les méthodes de recherche. Nous allons nous concentrer sur les fonctionnalités intégrées que l’on peut retrouver sur certains thèmes. À vous ensuite de choisir le bon thème correspondant le plus à vos besoins.
L’expérience utilisateur: véritable impact sur votre taux de conversion
L’expérience utilisateur (UX) doit-être au centre de vos préoccupations et encore plus pour une boutique ecommerce. Plus votre site est simple d’utilisation, lisible et plus votre taux de conversion sera élevé. L’optimisation des performances de votre site participe grandement à l’expérience utilisateur (UX).
Je pense qu’il faut aller encore plus loin, votre site de ventre en ligne doit-être au top sur mobile. Testez bien votre thème sur mobile avant achat !
Les thèmes minimalistes sont un bon point de départ et sont souvent conçus pour les mobiles.
Quelles fonctionnalités pouvons-nous trouver dans un thème woocommerce ?
Certains thèmes sont très bien finis et offrent de nombreuses fonctionnalités intégrées non négligeables. Votre thème ne doit pas obligatoirement intégrer toutes ces fonctionnalités.
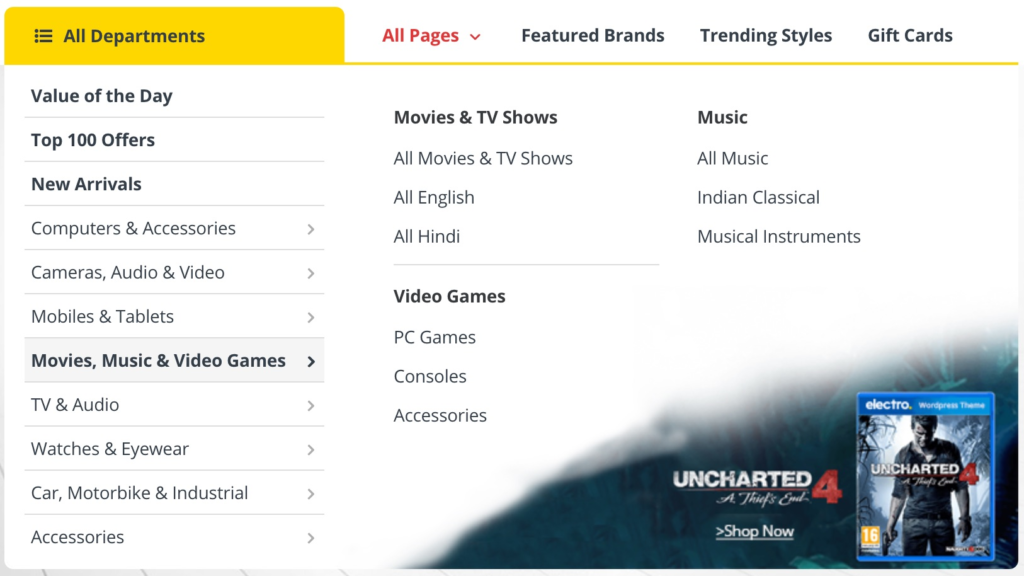
Le mega menu
Un template sans mega menu n’est pas un template lol. Celui-ci est particulier puisqu’il est vertical, ça prend moins de place qu’un menu horizontal. Je le trouve moderne, efficace avec une bonne lisibilité des catégories. Ensuite, c’est une question de goût: j’aime ou je n’aime pas.

Ajouter un produit dans le panier simplement
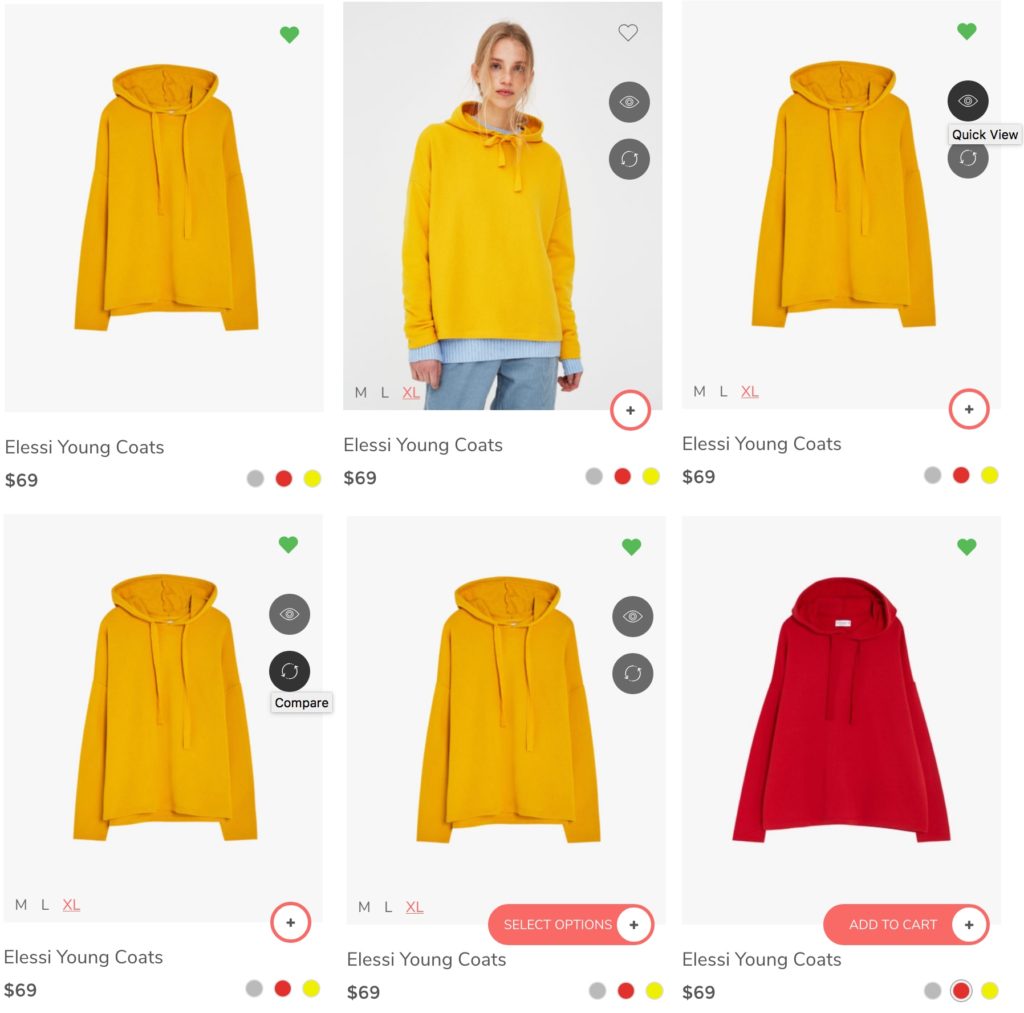
Une fonctionnalité basique que tous n’ont pas forcément, pouvoir ajouter un produit sans recharger la page. La technologie utilisée s’appelle «Ajax», vous allez souvent retrouver ce terme en lisant le descriptif d’un thème wordpress et woocommerce. Cette technologie a pour but d’améliorer l’expérience utilisateur comme nous le montre la capture écran ci-dessous. Une série de fonctionnalités ont été ajoutées lorsqu’on survole un produit, plusieurs icônes apparaissent:
- Cœur (Favoris): Permet de mettre en favoris un produit. Lorsqu’il est vert, cela signifie que le produit a été ajouté en favoris.
- Œil (Quick view): Cette option sympa permet de voir le détail de la fiche produit sans changer de page.
- Flèches circulaires (Compare): Permet d’ajouter un produit dans le comparateur.
- Points de couleur (Variation => couleur): Permet de choisir la couleur du produit. La vignette change immédiatement, dans notre exemple j’ai choisi la couleur rouge.
- Taille M L XL (Variation => taille) : On ne va pas s’arrêter en si bon chemin. Nous pouvons aussi choisir la taille du produit.
- Bouton «Select options»: On ne peut pas ajouter un produit dans le panier tant qu’on n’a pas sélectionné la taille et la couleur.
- Bouton «Add to cart»: Après avoir sélectionné la taille et la couleur du produit, le bouton «Select options» devient «Add to cart», ce qui nous autorise à ajouter le produit dans le panier.

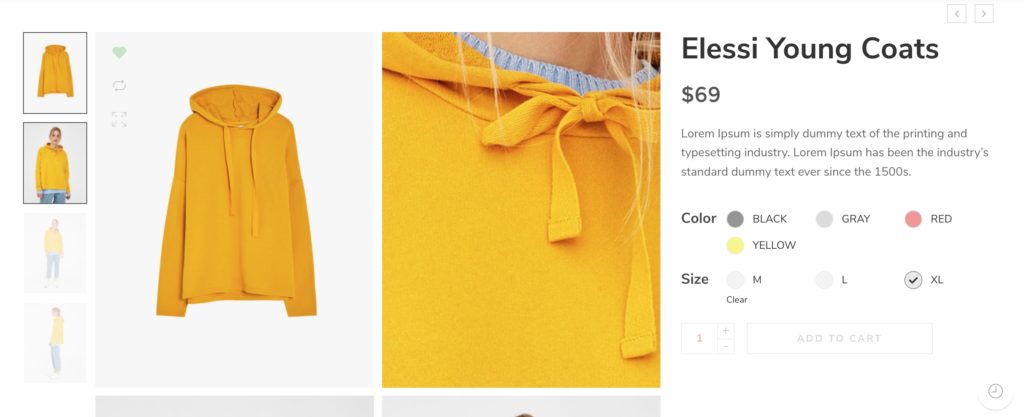
Fiche produit améliorée
Plus votre thème intégrera d’options sympas nativement, moins vous aurez recours aux plugins. En contrepartie, votre thème chargera un peu plus de code. S’il est bien optimisé, je préfère des options intégrées nativement que d’installer des plugins foireux. Voici une fiche produit assez complète. On retrouve
Nous retrouvons les fonctionnalités précédentes: Favoris, comparateur, déclinaison produit (couleur et taille). Cette page intègre en plus la possibilité d’afficher les photos en deux colonnes avec l’option zoom (photo à droite). Vous ne le voyez pas dans cette capture écran, mais la description est flottante. C’est pratique lorsque vous descendez pour visualiser les autres photos, vous avez toujours en vu la description du produit.

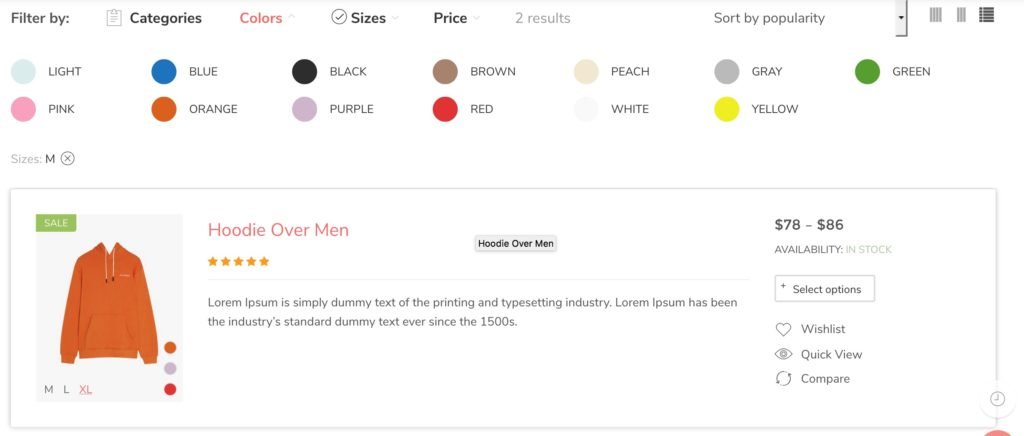
Listing des produits avec filtre Ajax
Dans cette capture écran, nous avons plusieurs filtres: Catégories, couleurs, taille, Prix ainsi que le nombre de résultats. Tout à droite, vous avez la possibilité de modifier l’affichage du listing: Soit en vignettes (3-4 colonnes) ou en liste comme ci-dessous. Chaque fois que l’on sélectionne un filtre, les résultats sont triés sans recharger la page grâce à la technologie «Ajax». Ce template est vraiment très fonctionnel.

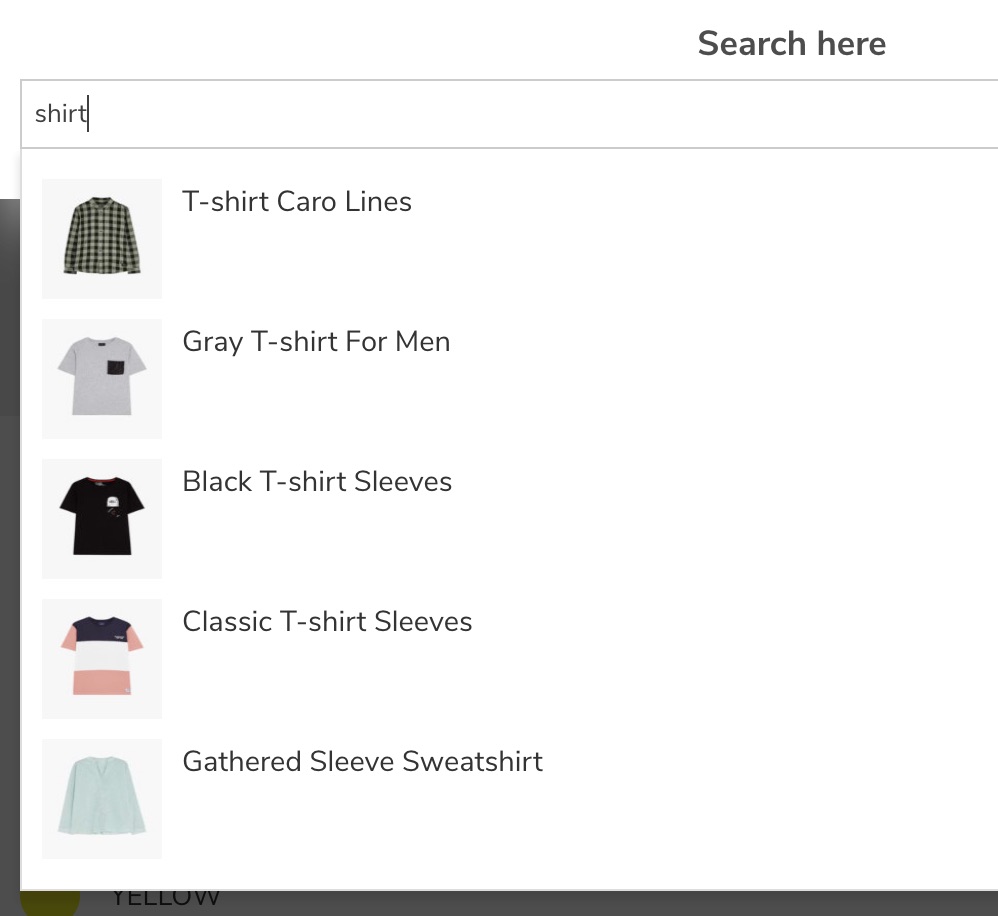
Recherche avec suggestion
Voici une autre option sympa incluse nativement pour rechercher un produit sans plugin. En tapant les premières lettres, une liste de produits apparaît.

Conclusion
Le choix d’un template doit avant tout vous plaire même s’il manque quelques fonctionnalités. On peut toujours ajouter un plugin (gratuit ou payant) pour palier au manque. J’aime particulièrement les thèmes minimalistes qui vont droit au but et bien intégrés sur mobile.
N’hésitez pas à commenter et à partager vos retours d’expérience !